Connecting Abun with your Webflow website is easy. Just follow the steps mentioned below.
Steps to connect your Webflow website to Abun
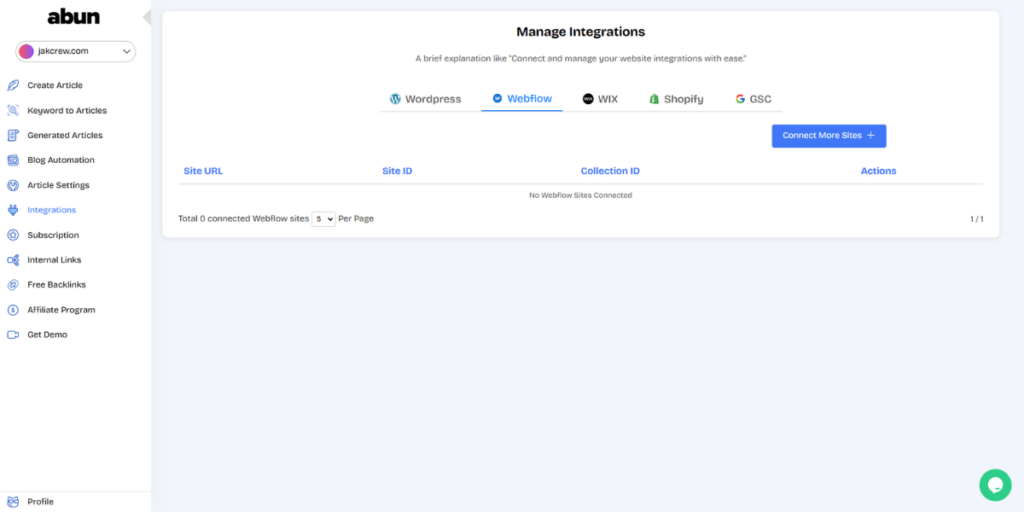
1) Log in to your Abun account and click on Integrations & select the Webflow tab.

2) Click on Connect More Sites.

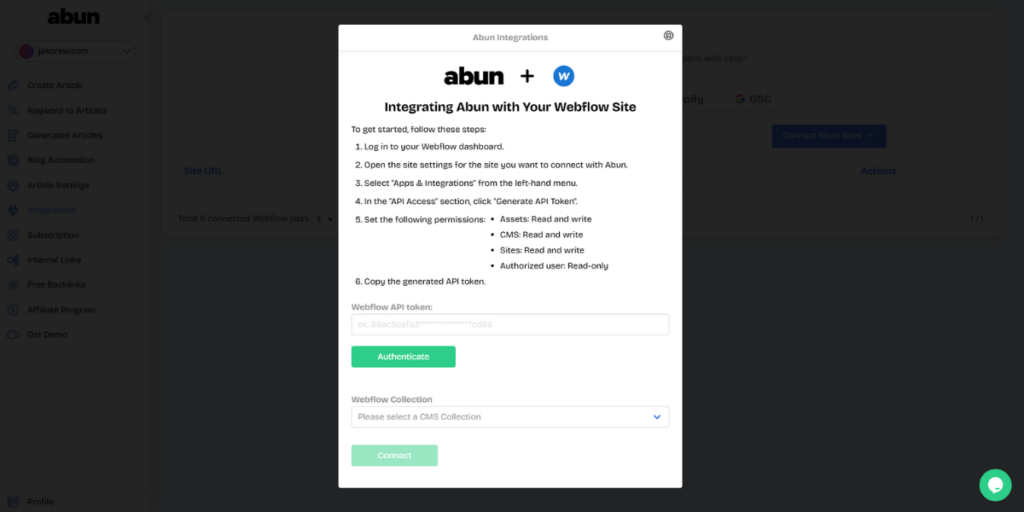
3) In order to complete the integration process, we need to generate a Webflow API token. To do so, follow the steps below.
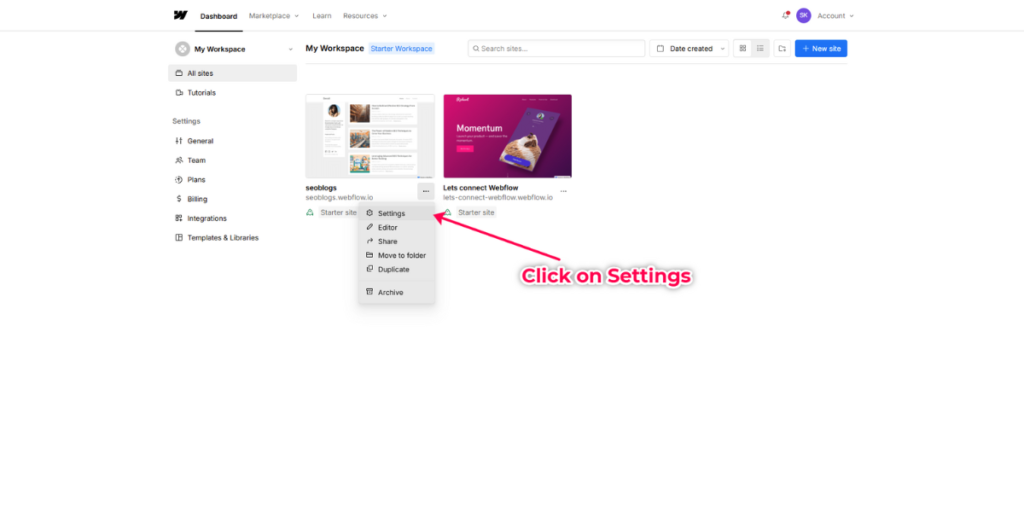
4) Go to your Webflow dashboard, click on all sites, & select the settings option for the website that you wish to connect with Abun.

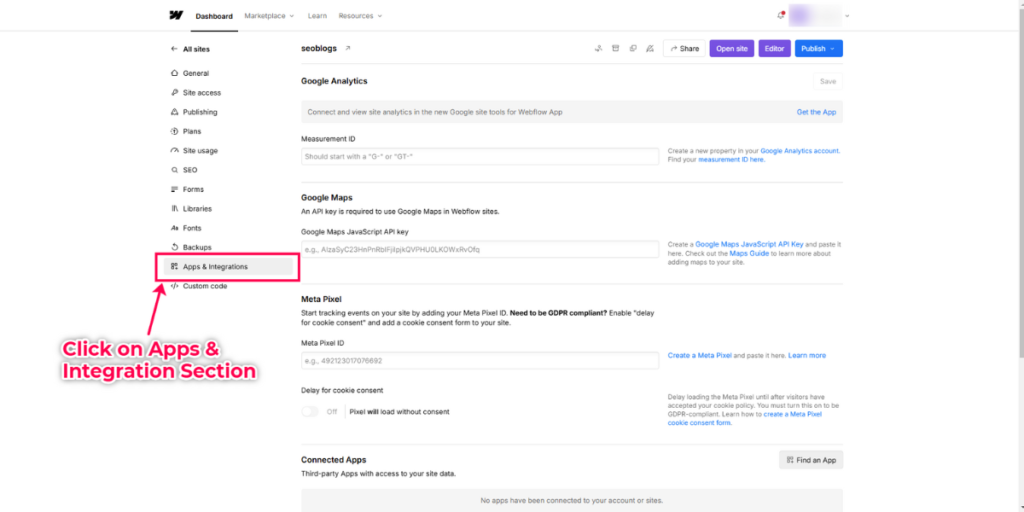
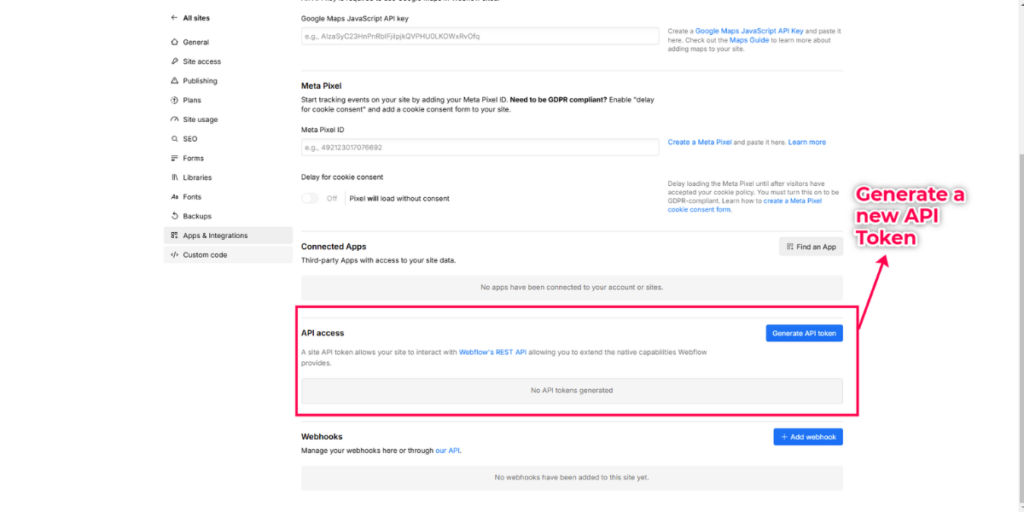
5) Select “Apps & Integrations”.

6) In the “API Access” section, click “Generate API Token”.

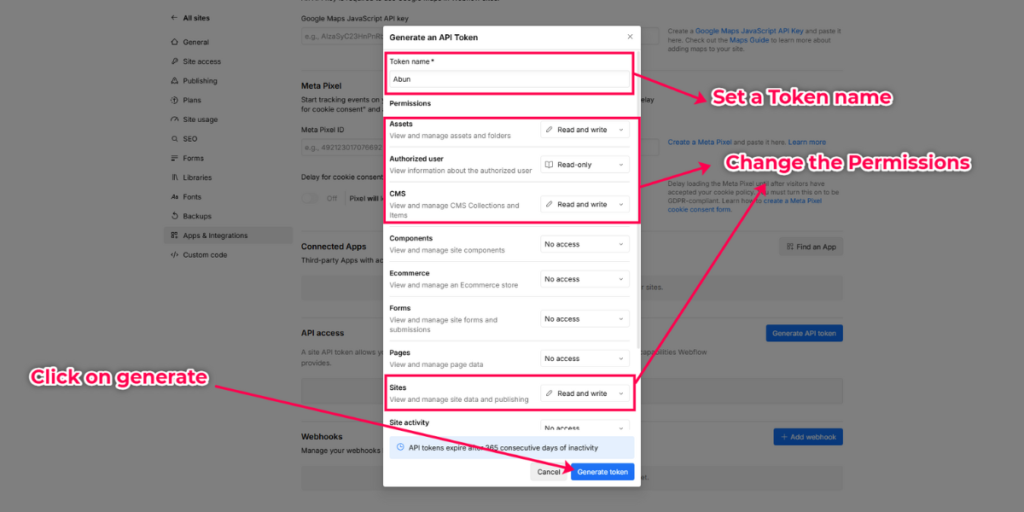
7) Name the token & set the following permissions mentioned below to generate your API token.
- Assets: Read and write
- CMS: Read and write
- Sites: Read and write
- Authorized user: Read-only

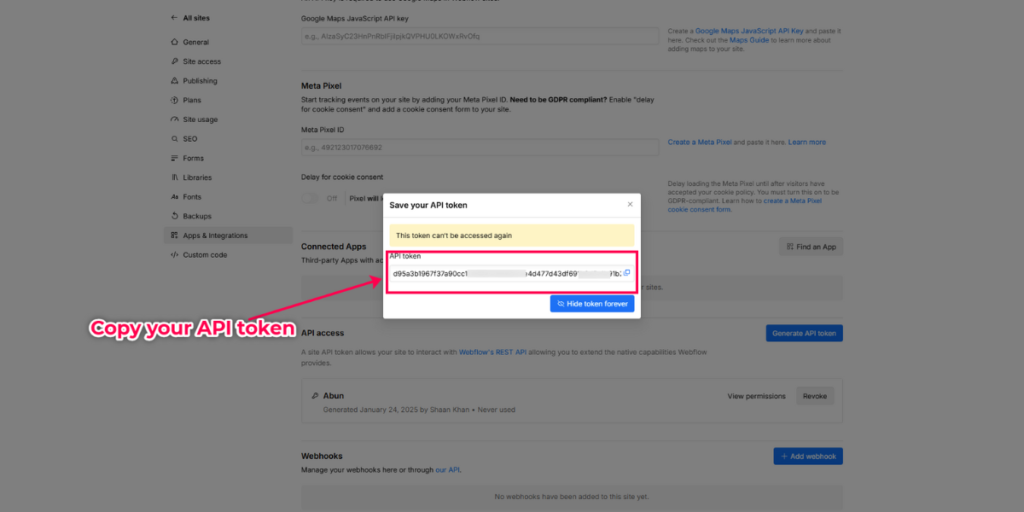
8) Once your API Token is generated, copy & paste the API Token somewhere safe before using it.

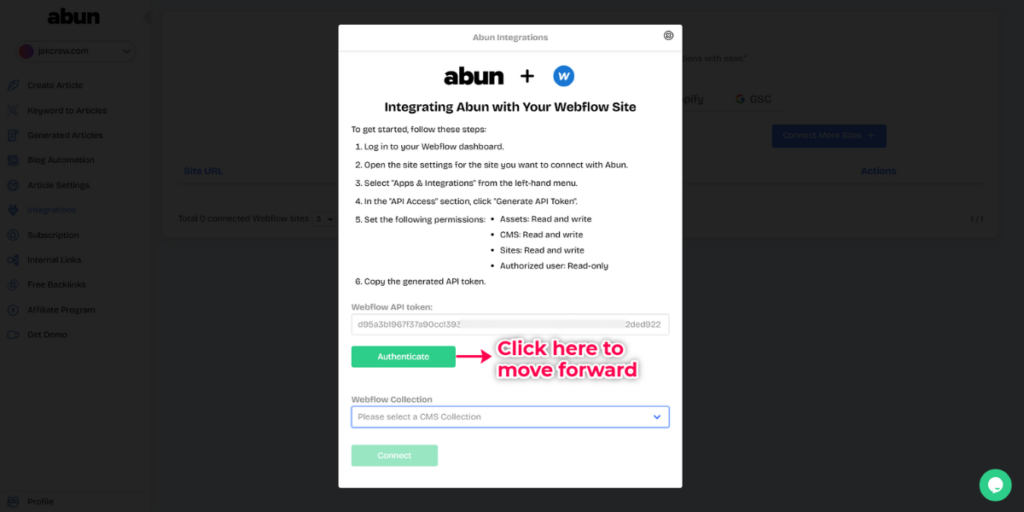
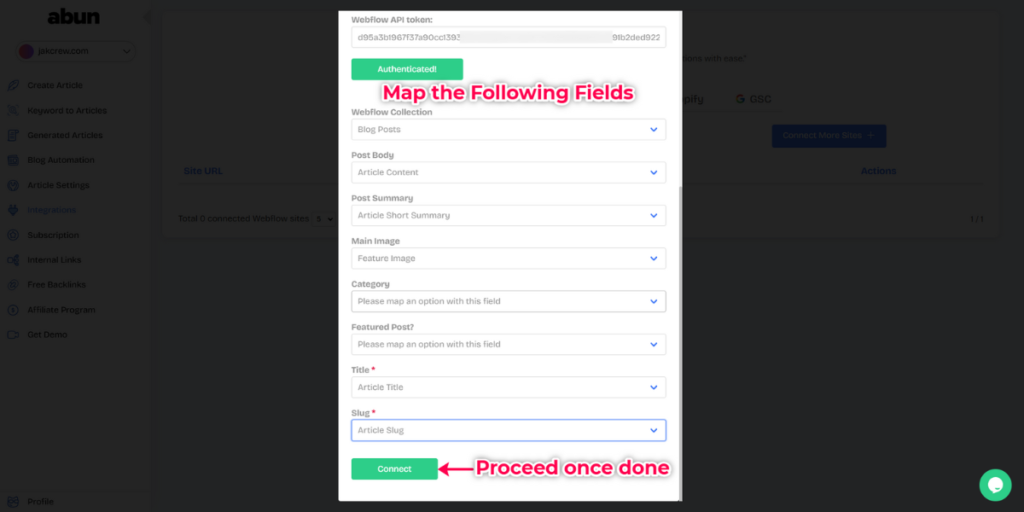
9) Paste it on Abun & click on Authenticate. Once done, you can move to the Webflow Collection.

10) Select your Webflow collection & map the fields mentioned there.

11) Congratulations, your Webflow website is now connected to Abun.
If you still have any questions, feel free to reach out via live chat or email us at support@abun.com.
